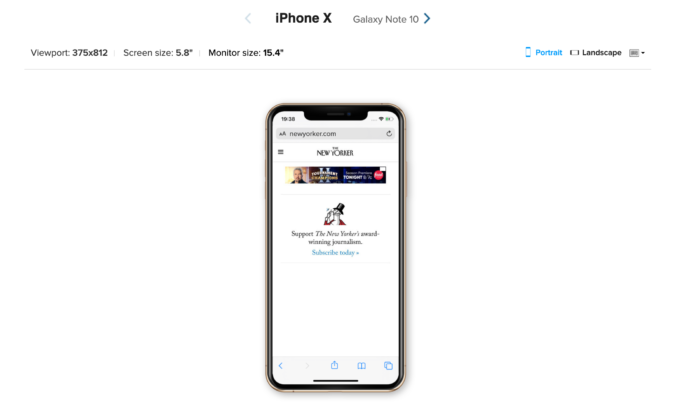
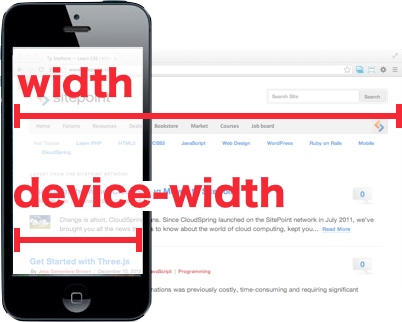
ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow

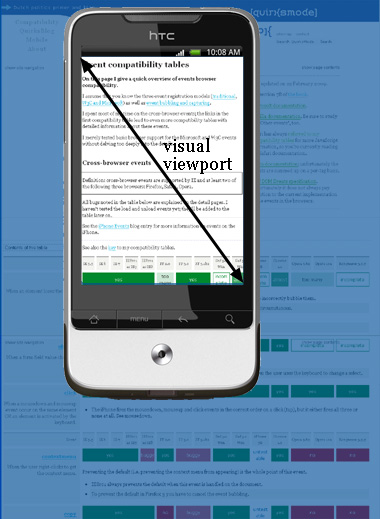
Why does my mobile browser seems wrong pixels? What is viewport? And how can I use of meta tag? | by Mohammad Hossein Ganjyar | Medium

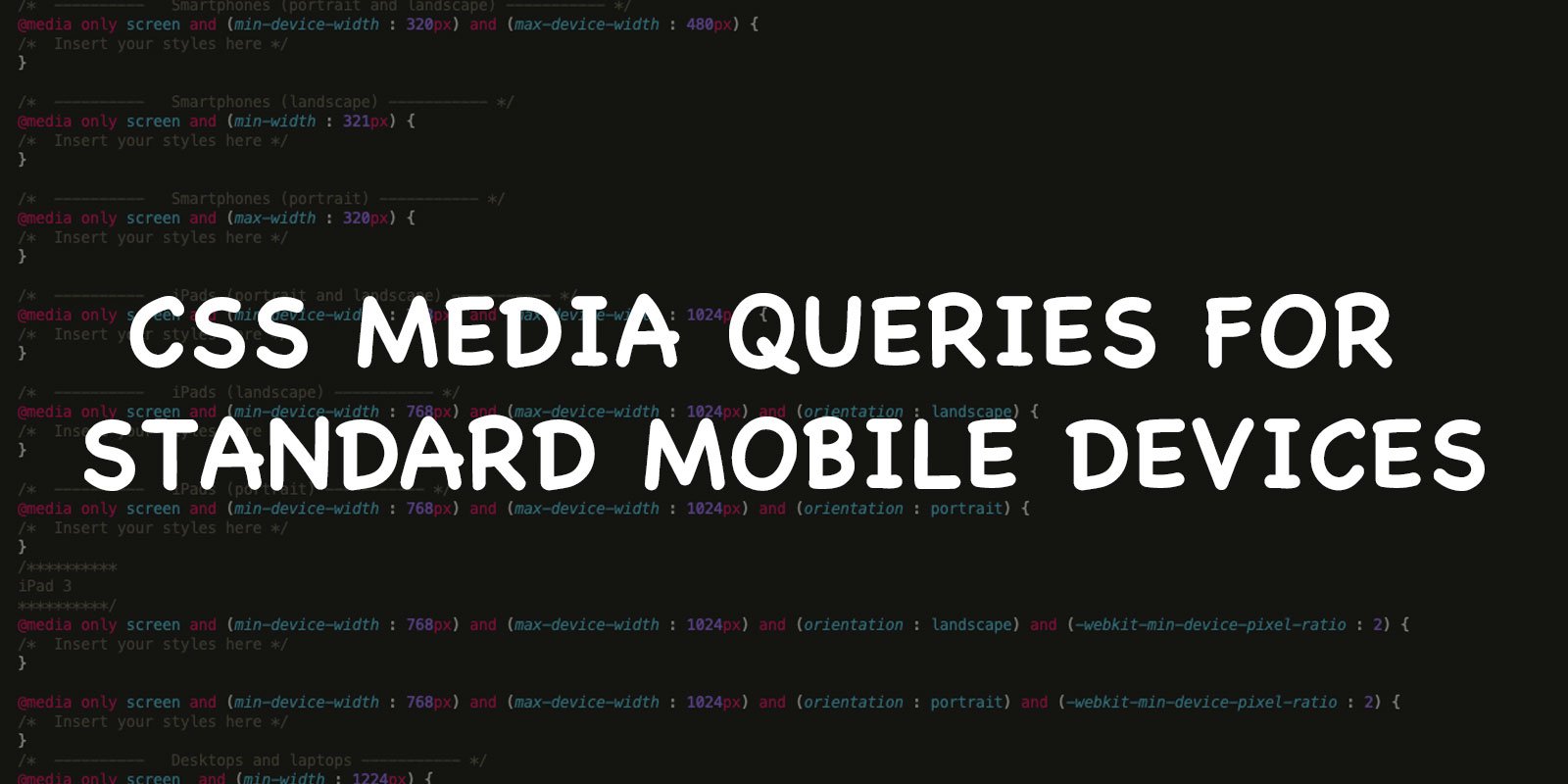
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | There Is No Such Thing As A CSS Absolute Unit - The Branding Store | Logo Design,